Dowiedz Się O Swojej Liczbie Aniołów
Nieustannie pracujemy, aby kiełkować szybciej

Jeśli będziesz na bieżąco z naszymi aktualizacje produktów , wiesz, że zespół produktu HASHTAGS zawsze dodaje i ulepsza funkcje produktu. Stale wydajemy ulepszenia, duże i małe, często częściej niż raz dziennie. Wiele zmian nie jest uwzględnionych nawet w naszej bardziej szczegółowej Informacje o wydaniu . Na przykład w zeszłym tygodniu wydaliśmy około 70 zatwierdzeń (jednostek zmiany kodu) do aplikacji internetowej app.sproutsocial.com . Co więcej, około 20 zatwierdzeń zostało wydanych w naszym interfejsie API, będącym podstawą naszej aplikacji internetowej i aplikacji mobilnych, a także wiele, wiele innych w przypadku tych aplikacji mobilnych oraz niezliczonych usług zaplecza, które składają się na całą technologię Sprout.
biblijne znaczenie 18
Te niezapowiedziane zmiany obejmują niektóre z tego, czego można się spodziewać: poprawki błędów, czyszczenie wizualne, czyszczenie kodu (aby umożliwić nam szybsze tworzenie). Wydajemy również mroczne funkcje: rzeczy, które pracownicy Sprout mogą wypróbować i przekazać opinie, zanim zostaną udostępnione klientom. Inną kategorią zmian w produktach i omawianym tematem są ulepszenia wydajności sieci.
Nasz zespół inżynierów korzysta z szeregu narzędzi do monitorowania stanu i wydajności naszych systemów. Nieustannie obserwujemy, aby wykrywać problemy lub mierzyć zmiany w wydajności. Pomyślałem, że podzielę się niektórymi wykresami, na które się gapimy, które pokazują niezłą poprawę czasu ładowania naszych stron od początku 2015 roku. Te wykresy przedstawiają „rzeczywiste” (tj. POKÓJ ) razy, co jest najlepszą próbą zmierzenia tego, co postrzega użytkownik.
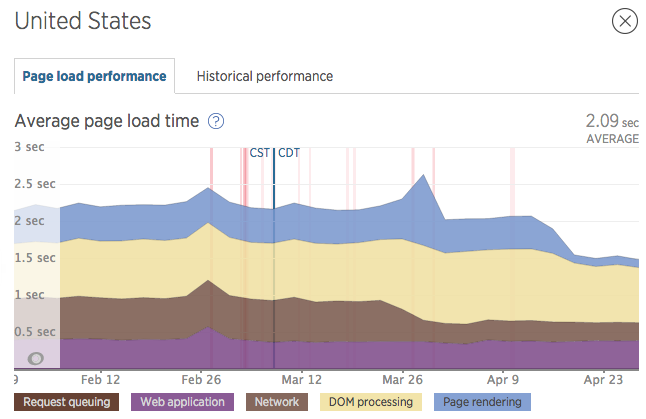
Po pierwsze, oto nasz średni czas wczytywania od 1 stycznia 2015 r. Do 28 kwietnia. Gdybyś mógł powiększyć widok przed 16 kwietnia, średni czas wyniósł 2,7 sekundy. Od tego czasu spadł do 1,7 sekundy. Wizualnie jest to reprezentowane przez spadek po prawej stronie. Oznacza to, że kiedy odwiedzasz którąkolwiek z naszych stron internetowych, szybciej otrzymujesz potrzebne informacje.
ezoteryczne znaczenie 23

Te średnie są oparte na czasach ładowania z całego świata. Niektóre z naszych zmian mają największy wpływ poza Stanami Zjednoczonymi. Na przykład oto czasy wczytywania strony z Australii. Poprawa nastąpiła o około 1,6 sekundy.

Nie oznacza to, że strony nie ładują się szybciej również w Stanach Zjednoczonych, gdzie jest o 0,7 sekundy szybciej.

A oto para wykresów dla maniaków statystyk. Jedna z najbardziej znaczących zmian została wprowadzona późno 16 kwietnia. Tutaj widać średni, medianę i 95. percentyl czasów ładowania strony. Zwróć uwagę na ostrą zmianę wzoru. Drugi wykres wyodrębnia medianę, dostosowując skalę, aby lepiej zobrazować różnicę.


Co więc przyczyniło się do tych ulepszeń?
Oto techniczne podsumowanie najważniejszych:
814 numer anioła
- Niedawno udostępniliśmy Sprout w języku hiszpańskim i brazylijskim portugalskim . Podczas tego projektu wprowadziliśmy zmianę, aby udostępniać pliki językowe, które mieliśmy wcześniej dla języka angielskiego, za pośrednictwem Amazon CloudFront CDN . Te również trafiają do pamięci podręcznej przeglądarki ze względu na nagłówki kontroli pamięci podręcznej. Krótko mówiąc, pamięć podręczna przeglądarki zapobiega konieczności ponownego pobierania czegoś, a najlepszym sposobem na szybkie zrobienie czegoś jest w ogóle nie trzeba tego robić! Pozwoliło to zaoszczędzić około 20 KB na wczytanie strony, a zmniejszenie rozmiarów naszych stron oznacza szybsze pobieranie.
- Używamy wielu plików czcionek do typografii i ikon. Wdrożyliśmy niezbędną konfigurację CORS, aby obsługiwać i buforować je przez CloudFront, zamiast obsługiwać je bezpośrednio z AWS S3. Mówiąc prościej, nasze pliki czcionek docierają do użytkowników za pośrednictwem globalnej sieci, skracając czas pobierania.
- Wąsy to nasza biblioteka szablonów. Kompilujemy te szablony w JavaScript, używając Twittera Biblioteka Hogan . Wcześniej były one obsługiwane przez nasz DOM, stanowiąc około 80% bajtów. Są one teraz pobierane niezależnie, ponownie przez CloudFront, umożliwiając buforowanie ich na krawędzi i ponownie w przeglądarkach. Mówiąc prościej, zmniejszyliśmy rozmiary naszych stron, więc naturalnie pobierają się szybciej.
Bezwstydna wtyczka do zatrudniania
Czy jesteś pasjonatem wydajności w sieci? Zawsze szukamy inżynierów takich jak Ty, którzy chcą przyspieszyć dowolną warstwę w stosie, od CSS, przez Javascript i HTTP / TCP po kod po stronie serwera, buforowanie, bazy danych, jądra systemu Linux i sprzęt. Proszę aplikować do jedna z naszych prac i przedstaw swoje szczególne zainteresowania. Tweetnij do mnie z pytaniami.
Podziel Się Z Przyjaciółmi: